Cet article d'aide a été traduit à l'aide de l'IA. Il peut contenir des erreurs.
Un formulaire d'inscription par e-mail est une page web (ou une partie d'une page web) que les gens peuvent utiliser pour rejoindre votre liste de diffusion. Direct Mail facilite la création de trois types de formulaires d'inscription différents :
- Page d'atterrissage : Il s'agit d'une page web autonome avec son propre URL. Vous pouvez personnaliser la page et partager l'URL pour recueillir de nouveaux abonnés.
- Formulaire intégré : Il s'agit d'un formulaire que vous intégrez à votre ou vos pages web existantes. Il est conçu pour se fondre parfaitement avec votre design existant. Direct Mail vous fournit le code HTML dont vous aurez besoin pour coller dans votre page web.
- Formulaire Pop-Up : Il s'agit d'un formulaire qui apparaît sur votre ou vos pages web existantes. Vous pouvez contrôler quand et comment le formulaire pop-up apparaît sur votre page web. Direct Mail vous fournit le code HTML dont vous aurez besoin pour coller dans votre page web afin de faire apparaître le formulaire pop-up.
Comment fonctionnent les formulaires
Votre formulaire est toujours prêt à recueillir de nouveaux abonnés, même si votre Mac est éteint ou si Direct Mail n'est pas en cours d'exécution. Les nouveaux abonnés sont sauvegardés sur nos serveurs et synchronisés automatiquement avec votre projet.
Un formulaire est lié à un groupe dans votre liste de diffusion. Lorsque vous créez un nouveau formulaire, un nouveau groupe est automatiquement ajouté à votre liste de diffusion et le formulaire est lié au groupe. Cela vous aide à garder une trace des contacts de votre liste qui ont été ajoutés via le formulaire.
Nos formulaires d'inscription par courrier électronique sont protégés contre le spam et les inscriptions de robots sans l'utilisation de défis de captcha agaçants. Par défaut, nos formulaires sont des formulaires à double opt-in. Cela signifie que la personne qui soumet le formulaire est ajoutée à votre liste tout de suite sans avoir à cliquer sur un e-mail de confirmation. Vous pouvez modifier votre formulaire pour qu'il soit à double opt-in, si vous le souhaitez. Veuillez consulter les détails ci-dessous.
Créer un formulaire
Pour créer un formulaire :
- Sélectionnez la liste à laquelle vous voulez que le formulaire appartienne
- Cliquez sur + dans la barre d'outils
- Choisissez Nouveau formulaire d'inscription
- Choisissez le type de formulaire que vous voulez créer
Un nouveau formulaire et un nouveau groupe sont créés et ajoutés à votre liste de diffusion, et la fenêtre de l'éditeur de formulaires apparaît.
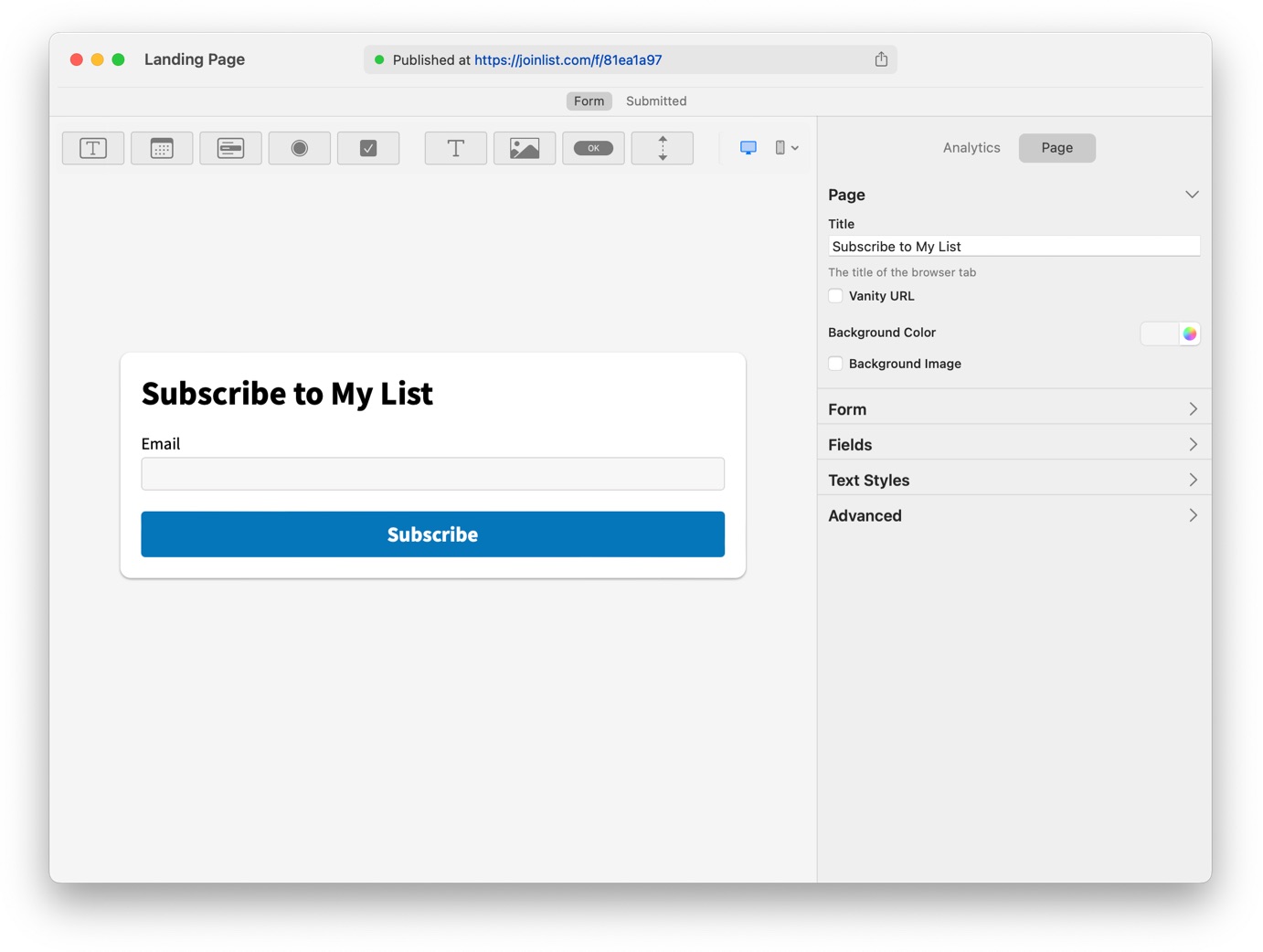
Fenêtre de l'éditeur de formulaires

Utilisez la fenêtre de l'éditeur de formulaires pour personnaliser votre formulaire. La fenêtre de l'éditeur de formulaires est organisée comme suit :
- Barre d'état : Située en haut de la fenêtre. La barre d'état affiche l'URL de votre formulaire (pour les pages d'atterrissage) ou des instructions sur comment installer le formulaire sur votre page web (pour les formulaires intégrés et pop-up).
- Barre d'onglets : Située sous la barre d'état. Utilisez la barre d'onglets pour naviguer entre les différentes "pages" de votre formulaire :
- La page intitulée Form est ce que l'utilisateur voit lorsqu'il remplit votre formulaire
- Submitted est ce que l'utilisateur voit après avoir soumis votre formulaire
- Confirmed est ce que l'utilisateur voit après avoir cliqué sur l'e-mail de confirmation (uniquement pour les formulaires à double opt-in)
- Barre d'outils de contenu : Située sous la barre d'onglets. Utilisez les boutons de la barre d'outils de contenu pour ajouter des champs, du texte, des images, et plus encore à votre formulaire.
- Inspecteur : Situé sur le côté droit de la fenêtre. Utilisez l'inspecteur pour modifier le style et le comportement de votre formulaire. Lorsque vous sélectionnez différents éléments de votre formulaire, l'inspecteur se met à jour pour vous montrer les options pertinentes pour la sélection.
Si vous apportez des modifications à votre formulaire, un bouton intitulé Enregistrer et publier apparaîtra dans la barre d'outils. Vos modifications ne sont pas publiées sur Internet tant que ce bouton n'est pas cliqué. Si vous souhaitez revenir en arrière sur les modifications que vous avez apportées, vous pouvez choisir Éditer > Annuler dans la barre de menu, ou simplement fermer la fenêtre de l'éditeur de formulaire et cliquer sur Annuler les modifications.
Personnaliser et publier un formulaire de page d'atterrissage
Votre formulaire de page d'atterrissage est publié dès qu'il est créé. Utilisez le bouton Partager dans la barre d'état pour copier ou partager l'URL du formulaire.
Utilisez la barre d'outils de contenu et l'inspecteur pour personnaliser votre formulaire. La plupart des paramètres sont communs à tous les types de formulaires, mais les suivants sont uniques aux pages d'atterrissage :
- Page > Titre : Il s'agit du titre de la page d'atterrissage tel qu'il apparaîtra dans l'onglet du navigateur.
- Page > URL personnalisée : Par défaut, votre page d'atterrissage est créée avec une URL qui commence par
joinlist.comsuivi d'un identifiant unique. Utilisez l'option URL personnalisée pour créer une URL personnalisée. Par exemple :joinlist.com/runcluboujoinlist.com/hotrods. - Page > Couleur et image de fond : Vous pouvez donner à votre page d'atterrissage une couleur de fond personnalisée et une image
- Avancé > Empêcher l'indexation de recherche : Si cette option est activée, la page est mise à jour pour indiquer aux moteurs de recherche (comme Google et Bing) que la page ne doit pas être incluse dans leur index de recherche.
Personnaliser et publier un formulaire intégré
Votre formulaire intégré peut être personnalisé dès qu'il est créé, mais il ne commence à recueillir de nouveaux abonnés que lorsque vous l'ajoutez à votre site web. Pour ajouter votre formulaire à votre site web :
- Cliquez sur Installer dans la barre d'état
- Copiez le code HTML qui est affiché
- Collez le code HTML dans votre page web à l'endroit où vous voulez que le formulaire apparaisse
Utilisez la barre d'outils de contenu et l'inspecteur pour personnaliser votre formulaire.
Personnaliser et publier un formulaire Pop-up
Votre formulaire pop-up peut être personnalisé dès qu'il est créé, mais il ne commence à recueillir de nouveaux abonnés que lorsque vous l'ajoutez à votre site web. Pour ajouter votre formulaire à votre site web :
- Cliquez sur Installer dans la barre d'état
- Copiez le code HTML qui est affiché
- Collez le code HTML dans votre page web. Nous recommandons de le coller à l'intérieur des balises
<head>…</head>de votre page.
La prochaine fois que vous chargerez la page, le formulaire pop-up apparaîtra (en fonction du timing que vous avez configuré).
Les formulaires pop-up sont conçus pour ne pas déranger les visiteurs de votre site web. Si un visiteur ferme le pop-up, il n'apparaît plus pendant 365 jours. Cela peut rendre difficile le test de votre formulaire ou la vérification des changements. L'éditeur de formulaires comprend deux fonctionnalités pour faciliter ce processus :
- Cliquez sur Installer dans la barre d'état
- Cliquez sur l'onglet Test de formulaire
- Entrez l'URL de la page où le formulaire pop-up est installé
- Cliquez sur Tester l'installation pour vérifier si le code HTML a été correctement installé sur la page
- Cliquez sur Afficher dans le navigateur pour ouvrir votre page dans un navigateur web et forcer le formulaire pop-up à apparaître
Utilisez la barre d'outils de contenu et l'inspecteur pour personnaliser votre formulaire. La plupart des paramètres sont communs à tous les types de formulaires, mais les suivants sont uniques aux formulaires pop-up :
Appel à l'action
Sur les petits écrans, l'apparition soudaine d'un formulaire pop-up peut être déconcertante. Pour éviter cette mauvaise expérience utilisateur, vous pouvez utiliser un appel à l'action. C'est le paramètre par défaut lorsqu'un visiteur consulte votre page sur un appareil mobile.
Un appel à l'action est une bannière discrète en bas (ou en haut) de la page qui invite le visiteur à s'inscrire. Lorsqu'il clique ou tape sur la bannière, le formulaire pop-up complet apparaît.
Vous pouvez activer l'appel à l'action dans la section Présentation > Afficher l'appel à l'action de l'inspecteur. Vous pouvez éditer l'appel à l'action en cliquant sur Appel à l'action dans la barre d'onglets.
Timing
Vous pouvez contrôler le moment où votre pop-up apparaît. Utilisez le menu Présentation > Montrer Pop-up pour choisir parmi les options suivantes :
- Immédiatement : Le pop-up apparaît dès que la page est chargée
- Après un délai : Le pop-up apparaît un certain nombre de secondes après que la page a été chargée. Vous pouvez configurer le délai.
- Après défilement : Le pop-up apparaît dès que le visiteur a défilé un certain pourcentage de la page. Vous pouvez configurer le pourcentage.
- À la sortie : Le pop-up apparaît si le visiteur est sur le point de quitter la page en revenant en arrière dans son navigateur
- Manuellement : Le pop-up n'apparaît pas automatiquement. Vous devrez l'afficher manuellement. Cela se fait de deux façons :
- Naviguez vers
#dm-open-popupsur la page. Par exemple, créez un élément d'ancrage comme suit :<a href="#dm-open-popup">Afficher Pop-up</a> - Utilisez JavaScript pour ouvrir le pop-up en appelant
DirectMail.openPopUp()
- Naviguez vers
Fond
Vous pouvez contrôler le fond qui apparaît sous le formulaire pop-up et sur le contenu de votre page web. Développez la section Background pour afficher les paramètres de couleur, d'opacité et de flou.
Mise en page
Votre formulaire pop-up peut éventuellement afficher une image "héros" le long des côtés supérieur, gauche ou droit. Développez la section Layout pour contrôler la disposition de l'image héros et du bouton de fermeture.
Si vous utilisez une image de héros, cliquez sur le placeholder de l'image de héros pour choisir l'image.
Cliquez sur le bouton de fermeture pour éditer l'apparence du bouton.
Modifier votre formulaire plus tard
Vous pouvez modifier votre formulaire à tout moment :
- Naviguez vers l'onglet Contacts
- Étendez votre liste en cliquant sur le triangle de dévoilement à côté du nom de la liste
- Sélectionnez le groupe qui est lié à votre formulaire
- Dans l'inspecteur, expandez la section intitulée Signup Form
- Cliquez sur Editer formulaire. La fenêtre de l'éditeur de formulaire apparaît.
- Faites vos changements et cliquez sur Enregistrer et publier dans la barre d'outils
Votre formulaire est automatiquement mis à jour. Vous n'avez pas besoin de mettre à jour aucun code sur votre site web (pour les formulaires intégrés et pop-up).
Ajouter des champs à votre formulaire
Utilisez la barre d'outils de contenu pour ajouter les types de champs et de blocs suivants à votre formulaire :
Champ de texte

Utilisez l'inspecteur pour définir les propriétés suivantes :
- Étiquette : Recommandé. Cliquez sur BIU pour ajouter une mise en forme.
- Texte d'aide : Facultatif. Apparaît en dessous de l'étiquette. Cliquez sur BIU pour ajouter une mise en forme.
- Taille : Ligne simple ou multiple
- Placeholder : Facultatif. Donner une indication au visiteur sur ce qui doit apparaître dans le champ, mais n'est pas inclus lorsque le formulaire est soumis.
- Valeur par défaut : La valeur initiale du champ. Sera inclus lors de la soumission du formulaire sauf si le visiteur la modifie.
- Importer comme : Comment vous voulez que ce champ soit importé lorsque le contact est créé dans Direct Mail
- Requis : Si coché, le formulaire ne peut pas être soumis si le champ est vide.
Champ de date

Utilisez l'inspecteur pour définir les propriétés suivantes :
- Étiquette : Recommandé. Cliquez sur BIU pour ajouter une mise en forme.
- Texte d'aide : Facultatif. Apparaît en dessous de l'étiquette. Cliquez sur BIU pour ajouter une mise en forme.
- Valeur minimale : Facultatif. Utilisé pour imposer la date la plus ancienne autorisée.
- Valeur maximale : Facultatif. Utilisé pour imposer la date la plus récente autorisée.
- Valeur par défaut : Facultatif
- Importer comme : Comment vous voulez que ce champ soit importé lorsque le contact est créé dans Direct Mail
- Requis : Si coché, le formulaire ne peut pas être soumis si la date n'est pas fixée
Champs à choix multiples (Menu déroulant, bouton radio, case à cocher)

Utilisez un menu déroulant lorsque seul un choix peut être sélectionné et la liste des choix possibles est longue. Utilisez un bouton radio lorsque seul un choix peut être sélectionné, mais la liste des choix possibles est courte. Utilisez une case à cocher lorsque plusieurs choix peuvent être sélectionnés ou en tant qu'interrupteur pour un seul choix.
Utilisez l'inspecteur pour définir les propriétés suivantes :
- Étiquette : Recommandé. Cliquez sur BIU pour ajouter une mise en forme.
- Texte d'aide : Facultatif. Apparaît en dessous de l'étiquette. Cliquez sur BIU pour ajouter une mise en forme.
- Style : Le type de contrôle à choix multiples à utiliser
- Choix : Entrez les choix que le visiteur peut sélectionner.
- La colonne Nom est le texte qui apparaît au visiteur.
- La colonne Valeur est le texte qui est importé dans Direct Mail
- La colonne Case à cocher indicationne quel choix doit être sélectionné par défaut
- Cliquez sur + pour ajouter un choix. Cliquez et maintenez + pour importer une liste de choix à partir d'un fichier ou générer une série de choix numériques
- Sélectionnez un choix, et cliquez sur BIU pour formatter le nom du choix (s'applique seulement à case à cocher et bouton radio)
- Randomiser : Vous pouvez avoir les choix apparaître dans un ordre aléatoire chaque fois que le formulaire est affiché.
- Importer comme : Comment vous voulez que ce champ soit importé lorsqu'un contact est créé dans Direct Mail
- Requis : Si coché, le formulaire ne peut pas être soumis à moins qu'un choix ait été fait. Pour les cases à cocher, vous pouvez définir le nombre minimum de choix qui doivent être sélectionnés.
Bloc de texte

Utilisez l'inspecteur pour définir le contexte du bloc de texte. Cliquez sur BIU pour ajouter une mise en forme ou des liens.
Bloc d'image

Utilisez l'inspecteur pour définir l'image, la description du texte, la taille et d'autres propriétés de l'image.
Bouton

Utilisez l'inspecteur pour définir le titre, la couleur, le lien et d'autres propriétés du bouton.
Espacement

Utilisez l'inspecteur pour définir la hauteur de l'espace et ajoutez éventuellement une ligne/diviseur.
Suggestions

Utilisez le bouton Suggestions pour ajouter rapidement des champs préremplis à votre formulaire, parmi lesquels :
- Case à cocher d'autorisation
- Case à cocher d'autorisation avec un langage spécifique au RGPD
- Fréquence des e-mails (combien de fois voulez-vous avoir de nos nouvelles ?)
- Pays, états, provinces et régions
- Mois, jours du mois, jours de la semaine, heures de la journée
- Salutation
- Genre
Convertir en Double Opt-In
Les formulaires d'inscription sont à double opt-in par défaut. Cela signifie que l'abonné est ajouté à votre liste immédiatement sans avoir à cliquer sur un e-mail de confirmation. Vous pouvez convertir votre formulaire en double opt-in. Cela signifie que l'abonné n'est pas ajouté à votre liste tant qu'il n'a pas cliqué sur un e-mail de confirmation.
- Dans la barre d'onglets, cliquez sur la page Submitted
- Dans l'inspecteur, développez la section intitulée Politique d'opt-in
- Cliquez sur Double opt-in
- Entrez le nom de votre liste de diffusion tel qu'il doit apparaître dans l'e-mail de confirmation.
- Cliquez sur Enregistrer et publier dans la barre d'outils
Vous n'êtes pas autorisé à modifier le contenu de l'e-mail de confirmation. L'e-mail de confirmation est envoyé en utilisant la langue que vous avez choisie pour votre formulaire (voir Page > Avancé > Langue)